基本使用
2018-11-06 17:03 更新
1. 加載文件
<link href="../dist/jquery-xjzTable-all.min.css" rel="stylesheet">
<script src="assets/jquery-1.9.1.min.js"></script>
<script src="../dist/jquery-xjzTable.min.js"></script>
2. 增加table標(biāo)簽
<table id="test1" class="table table-striped table-bordered table-hover table-condensed"></table> <!--這些css樣式類(lèi)都為bootstrap原生樣式類(lèi), 更詳細(xì)請(qǐng)參考css類(lèi)說(shuō)明-->3. 初始化
$(function () {
var config = {
ajax: {
url: 'js/test.json'
},
columns: [
{ title: '學(xué)號(hào)', field: 'id' },
{ title: '姓名', field: 'name' },
{ title: '年齡', field: 'age' },
{ title: '學(xué)分', field: 'grade' },
{ title: '電子郵箱', field: 'email' }
]
};
$("#test1").xjzTable(config);
});
初始化之后表格自動(dòng)請(qǐng)求url接口, 例如:
http://localhost:8088/js/test.json?paging=1&start=0&limit=25&sort=[ ]&_=1475658546102(這里包含了分頁(yè)參數(shù), 排序參數(shù), 禁用緩存標(biāo)志. 請(qǐng)參考相應(yīng)章節(jié))
服務(wù)器返回json數(shù)據(jù):
{
"total": 300,
"rows": [
{
"id": 1,
"name": "Leo Hanna",
"age": 19,
"grade": 35,
"email": "melanie@carlton.ao"
},
{
"id": 2,
"name": "Hannah Hoyle",
"age": 20,
"grade": 10,
"email": "jonathan@mcpherson.ug"
},
{
"id": 3,
"name": "Constance Lowe",
"age": 21,
"grade": 26,
"email": "patricia@heath.aq"
},
{
"id": 4,
"name": "Audrey Hall",
"age": 22,
"grade": 43,
"email": "calvin@pritchard.ag"
},
{
"id": 5,
"name": "Constance Bowling",
"age": 23,
"grade": 18,
"email": "marvin@lassiter.sl"
}
]
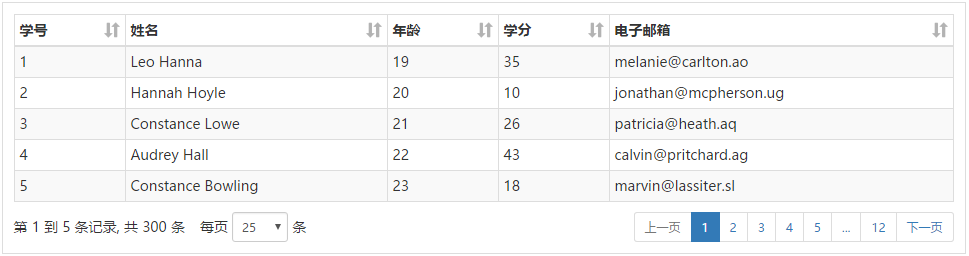
}4. 效果截圖

數(shù)據(jù)為空的情況:


以上內(nèi)容是否對(duì)您有幫助:

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: